本章重點
- Web技術的震盪
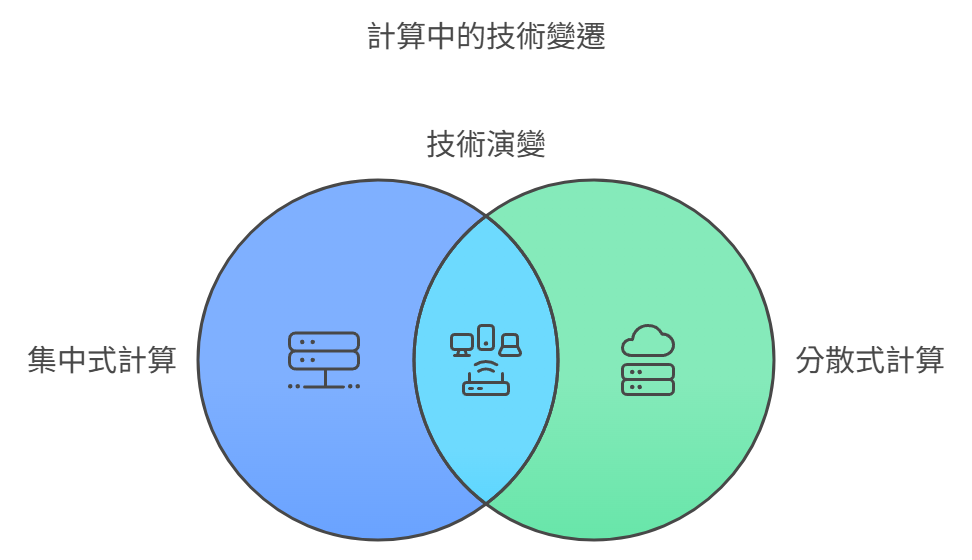
- 計算資源在集中式和分散式之間的擺動。
- 業務邏輯與UI的解耦
- 強調了將業務邏輯與UI分離的重要性,以應對市場變化。
- 歷史案例:通過Q公司和A公司的故事,展示了不解耦可能帶來的問題。
強調Web只是I/O設備的一種,應將其視為細節,並保持應用程式的設備無關性。

原文翻譯
圖表


你是 90 年代的開發者嗎?還記得 Web 是如何改變一切的嗎?還記得我們在面對閃亮的新技術 Web 時,是如何鄙視那些老舊的客戶端/伺服器架構的嗎?
其實,Web 並沒有改變任何東西。或者至少,它不應該改變任何東西。Web 只是自 1960 年代以來,我們行業經歷的一系列震盪中的最新一次。這些震盪在將所有計算能力集中在中央伺服器和將所有計算能力分散到終端之間來回擺動。
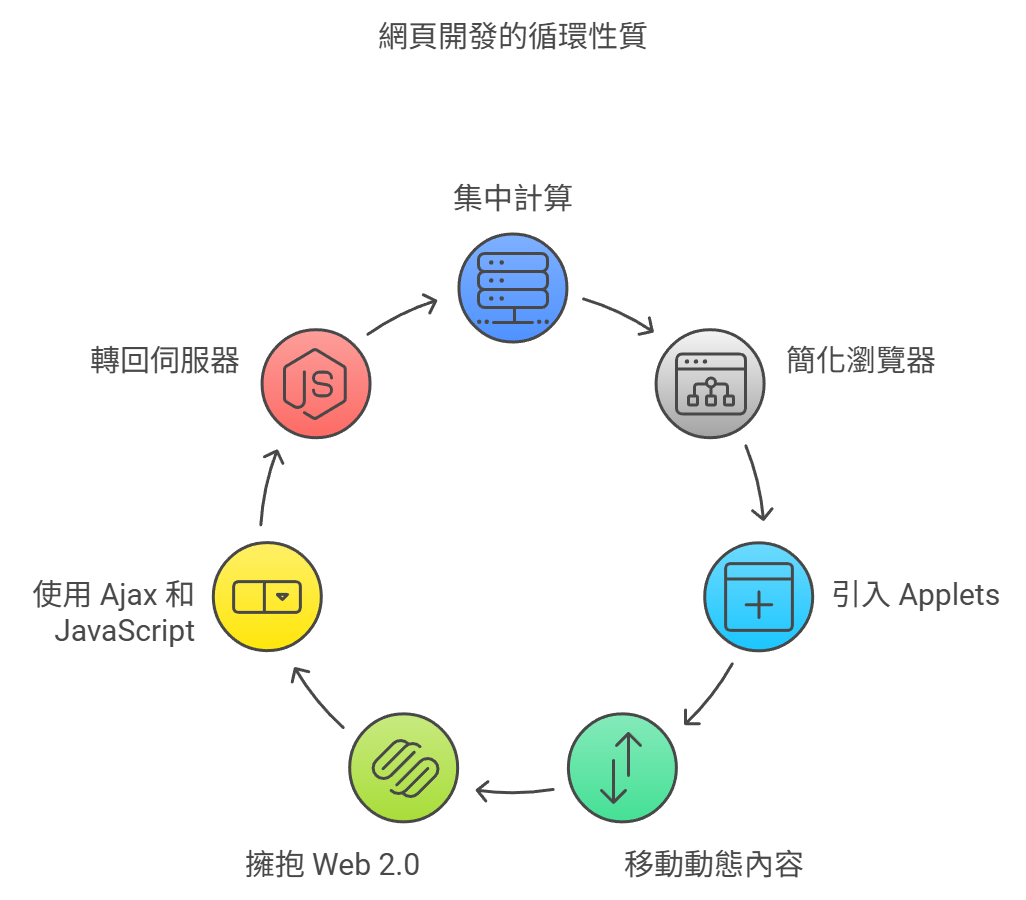
在過去的十年左右,自從 Web 技術變得普及以來,我們已經見證了幾次這樣的震盪。一開始我們認為所有的計算能力應該集中在伺服器群中,而瀏覽器應該保持簡單。然後我們開始在瀏覽器中引入 Applets。但我們不喜歡這樣,所以我們將動態內容移回伺服器。但後來我們又不喜歡這樣,所以我們發明了 Web 2.0,並用 Ajax 和 JavaScript 將大量處理過程移回瀏覽器。我們甚至創建了整個龐大的應用程式在瀏覽器中執行。現在我們又非常興奮地將那些 JavaScript 代碼用 Node 技術移回伺服器上執行
(嘆氣)
這無盡的鐘擺
當然,這些震盪並不是從 Web 技術開始的。在 Web 出現之前,這種震盪在客戶端/伺服器架構中就很普遍。再往前,就是中央小型機與瘦終端的模型(這裡的瘦終端和現在我們所謂的現代瀏覽器非常相似)。再往前則是大型計算機與打孔卡……
而且這樣的故事還會繼續下去,我們似乎永遠也決定不了應該將計算資源放在哪裡。我們不停地在集中式和分散式之間來回切換。看起來,這樣的震盪還要再持續一段時間。
但從 IT 技術發展歷史的整體來看,我們會發現 Web 技術的出現並沒有改變任何東西。Web 技術的熱潮只是在這個早於我們出生,也肯定會超過我們職業生涯的震盪周期中的一瞬間。
作為系統架構師,我們必須著眼於長遠。這些震盪只是短期問題,我們應該將它們排除在核心業務規則之外。
讓我來講講 Q 公司的故事。Q 公司構建了一個非常流行的個人財務系統,這是一個具有非常實用 GUI 的桌面應用程式。我非常喜歡使用它。
然後 Web 技術的熱潮來了。在下一個版本中,Q 公司將 GUI 改成了類似瀏覽器的外觀和行為。我感到非常震驚!究竟是哪位市場天才決定讓一個桌面版的個人財務軟體看起來像瀏覽器?
當然,我非常討厭這個新介面。顯然其他人也這麼認為——因為在幾個版本之後,Q 公司逐漸移除了類似瀏覽器的設計,將其個人財務系統恢復成正常的桌面 GUI。
現在想像一下,你是 Q 公司的軟體架構師。假設某位市場天才說服了高層管理者,要求將整個 UI 改成類似 Web 的風格。你會怎麼做?或者說,在這種情況發生之前,你應該做些什麼來保護你的應用程式不受這種市場天才的影響?
你應該將業務規則與 UI 解耦。我不知道 Q 公司的架構師是否這麼做了。我很想聽聽他們的故事。如果當時我在,我一定會全力遊說他們將業務邏輯與 UI 解耦,因為你永遠不知道市場天才接下來會做什麼。
現在來看看 A 公司的故事,他們製造了一款很受歡迎的智能手機。最近他們發布了一個“操作系統”的升級版(談論手機內的操作系統本身就很奇怪)。這次“操作系統”的升級完全改變了所有應用程式的外觀和感覺。為什麼?我猜是某位市場天才的主意。
我對該設備內的軟體並不熟悉,所以不清楚這次改動是否對那些為 A 公司的手機開發應用程式的程式設計師造成了顯著困難。我只能希望 A 公司的架構師,以及應用程式的架構師,能將 UI 和業務邏輯分離,因為總有市場天才在等待抓住你創造的下一點耦合關係。
總結
圖表


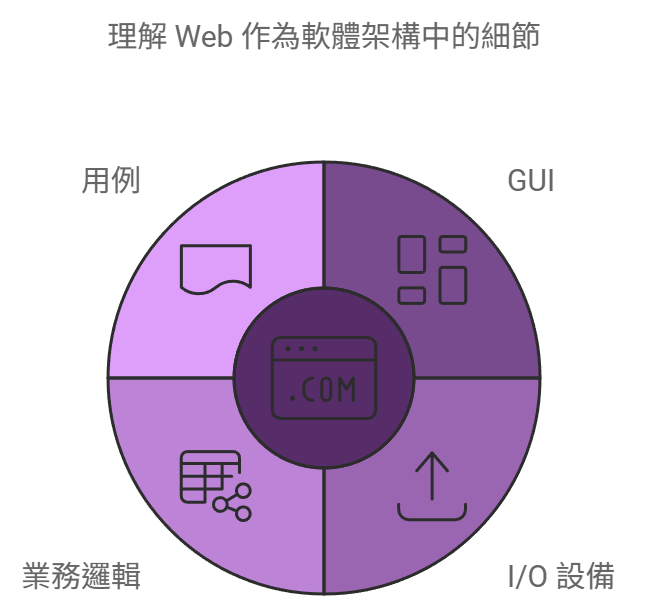
總結來說:GUI 只是個細節,而 Web 是 GUI 的一種,所以 Web 也是個細節。作為軟體架構師,我們需要將這類細節與核心業務邏輯隔離開來。
其實我們可以這樣考慮這個問題:Web 只是一種 I/O 設備。早在 20 世紀 60 年代,我們就已經了解編寫設備無關應用程式的重要性。這種獨立性的重要性至今仍然沒有變化,Web 也不例外。
是這樣的嗎?有人可能會辯稱,像 Web 這樣的 GUI 是非常特殊且豐富的,追求設備無關的架構是荒謬的。當你考慮到 JavaScript 驗證的複雜性、可拖拽的 Ajax 調用,或是任何可以放在網頁上的小工具和小部件時,很容易認為設備無關性是不切實際的。
從某種程度上來說,這的確如此。應用程式和 GUI 之間的頻繁交互確實與 GUI 的類型密切相關。瀏覽器與 Web 應用之間的交互模式與桌面 GUI 和其應用程式之間的交互模式確實不同。試圖將這種交互抽象化,就像在 UNIX 中抽象化設備一樣,似乎是不可能的。
但我們其實可以從 UI 和應用程式之間的另一條邊界出發來進行抽象化。業務邏輯可以被視為一組用例的集合,每個用例都代表用戶執行某種操作。每個用例都可以根據輸入數據、處理過程和輸出數據來描述。
也就是說,在 UI 和應用程式之間的某個點上,輸入數據可以被認為是完整的,從而允許用例被執行。用例執行完畢後,生成的結果數據可以回饋到 UI 和應用程式之間的交互中。
這樣一來,完整的輸入數據和結果數據可以被標準化為數據結構,並作為執行用例的過程中的輸入值和輸出值。通過這種方法,我們可以認為每個用例都是以設備無關的方式在操作 UI 的 I/O 設備。
本章小结
這種抽象化處理並不簡單,可能需要多次嘗試才能達到理想的效果,但這是可行的。由於世界上充滿了行銷天才,很多時候這樣做確實是非常必要的。